Keep Cook
Sketch • Adobe XD • InDesign • UX/UI Design • Responsive Design • Brand Design
Project Overview
KeepCook is a recipe app that empowers users to create, save, discover new recipes, and plan weekly meals. A recipe app designed for convenient and organized recipe storage.
Purpose and Context
This was a student project given by CareerFoundry with a condition that I have to design the key user flows in a short timeframe. The goal of the project was to design a responsive web app for recipes that meets the needs of its users and solves the problems they are facing with existing recipe apps.
Role
UX/UI Designer. The project encompassed both UX and UI phases.

Competitive Analysis
I performed thorough research to identify existing apps similar to the one I aimed to create. For my competitive analysis, I selected Yummly and Kitchen Stories mobile and web apps. I meticulously evaluated each competitor, addressing crucial areas such as Competitor Overview, Marketing Profile, SWOT Analysis, and UX Analysis. This process allowed me to pinpoint key solutions and common design patterns in the competitive landscape.
Research
I conducted user research using the Research Learning Spiral (RLS) to precisely define my potential users. I began by setting objectives and forming hypotheses for my research. Next, I focused on conducting interviews to gather valuable insights. The research findings enabled me to gain an understanding of potential users.
User Personas
Next, based on research findings three user personas were created. These personas were like character profiles representing target users. I used these personas as our guiding reference points during the design process.
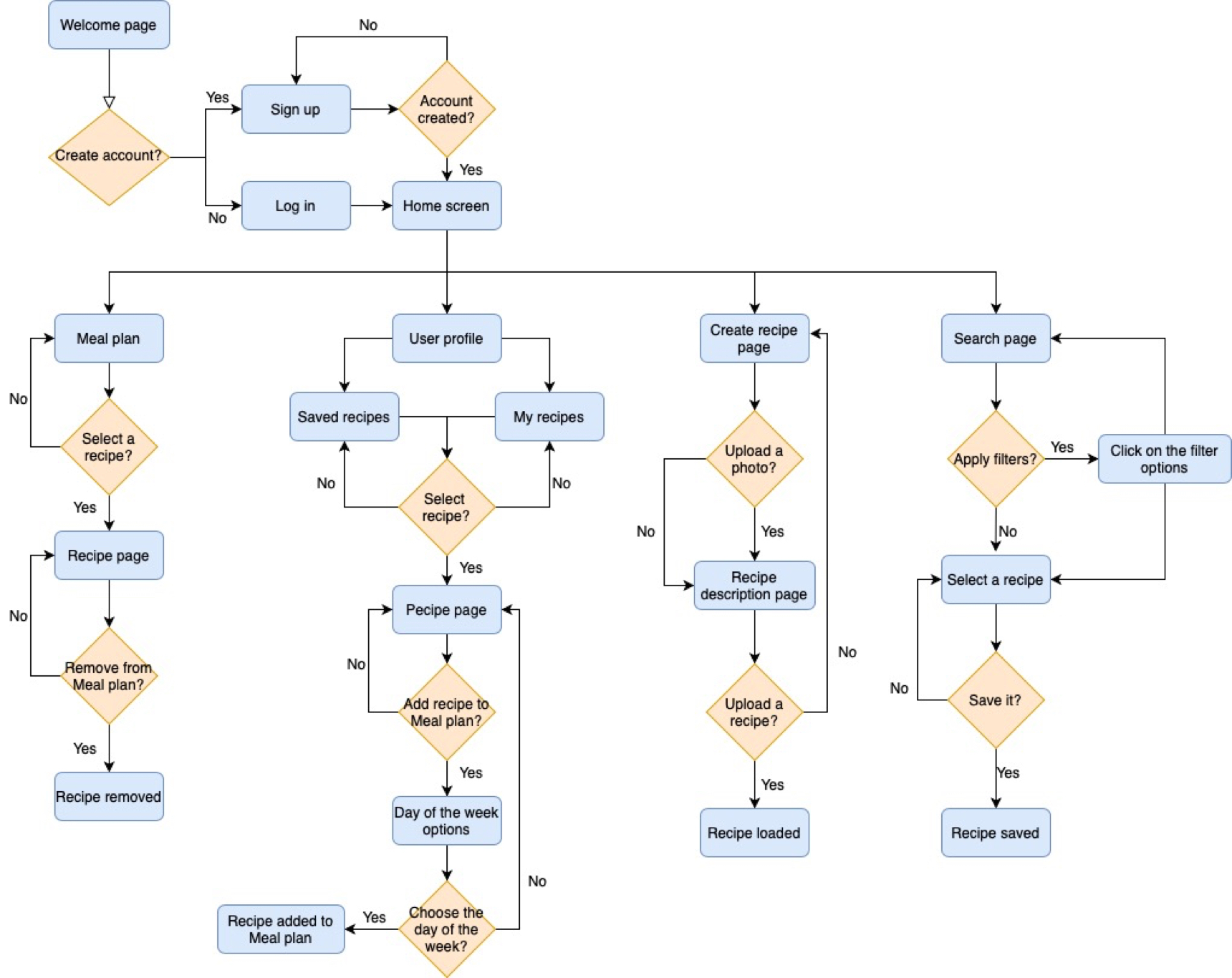
User Flows & User Diagrams
In the next phase, I used the insights to figure out the most important features for the basic version of the project, known as MVP. Once I had a good grasp of the user's needs, I started by creating user flows. These flows helped me plan how users would navigate through the project. It gave me a rough idea of what screens and functions were necessary. After that, I moved on to site mapping, where I designed the project's structure and layout in more detail.

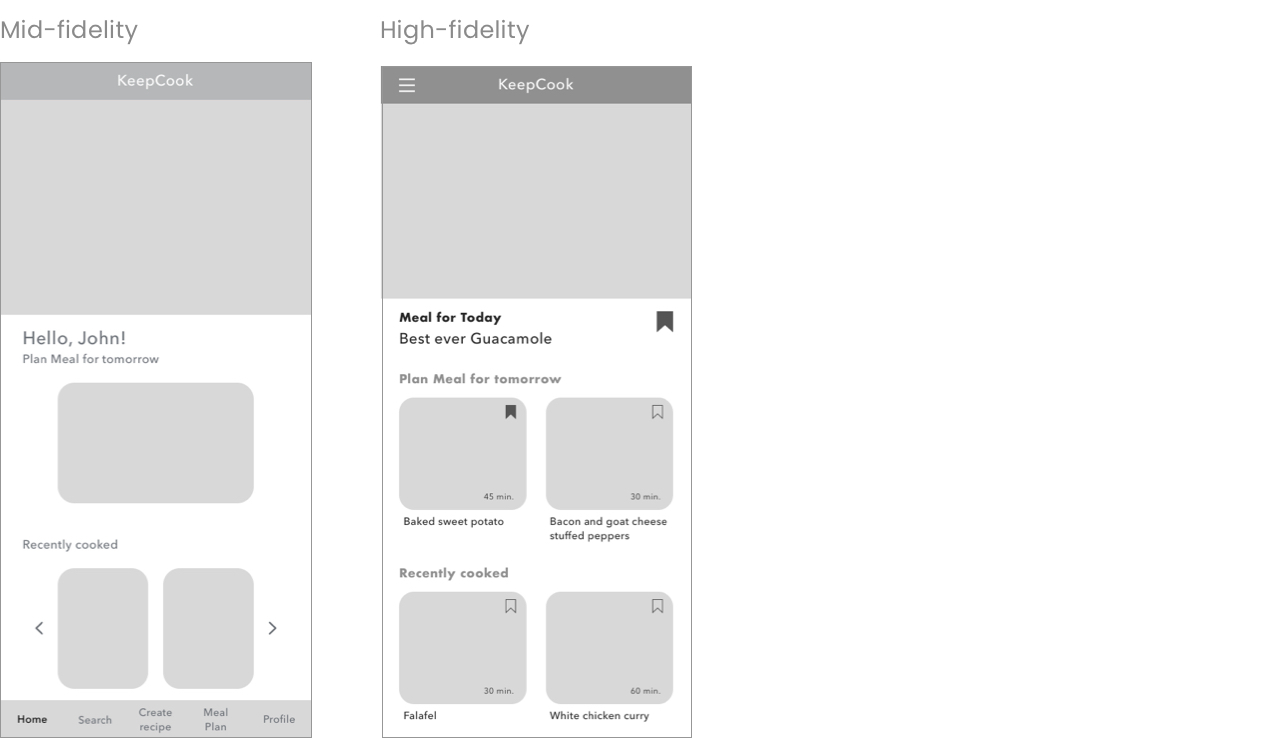
Wireframes
I created wireframes at various levels of detail for mobile version of the project. To start, I used pen and paper to create low-fidelity wireframes, which allowed me to make rapid changes and improvements. Then I transitioned to mid-fidelity and high-fidelity wireframes, using Sketch. For mobile usability testing, I developed a high-fidelity prototype to simulate the final product and gather user feedback.

Usability Testing
I recruited three participants to test the user flows. They were assigned three tasks that involved using the main features of the app. After collecting their feedback, I made adjustments to the wireframes based on their input to enhance the user experience.

Style Guide
After finishing the UX part, I shifted my focus to shaping the app's visual identity. To conceptualize the app's appearance, I used a style guide. This guide was essential for maintaining consistency in the design. I developed a custom style guide covering elements such as colors, UI components, tone of voice, typography, grids, layouts, and more.

Responsive Design
To meet the demands of responsive design, I created four different window sizes for each breakpoint, representing mobile, tablet, laptop, and desktop usage. This allowed to ensure that the app's design adapted appropriately to various screen sizes.

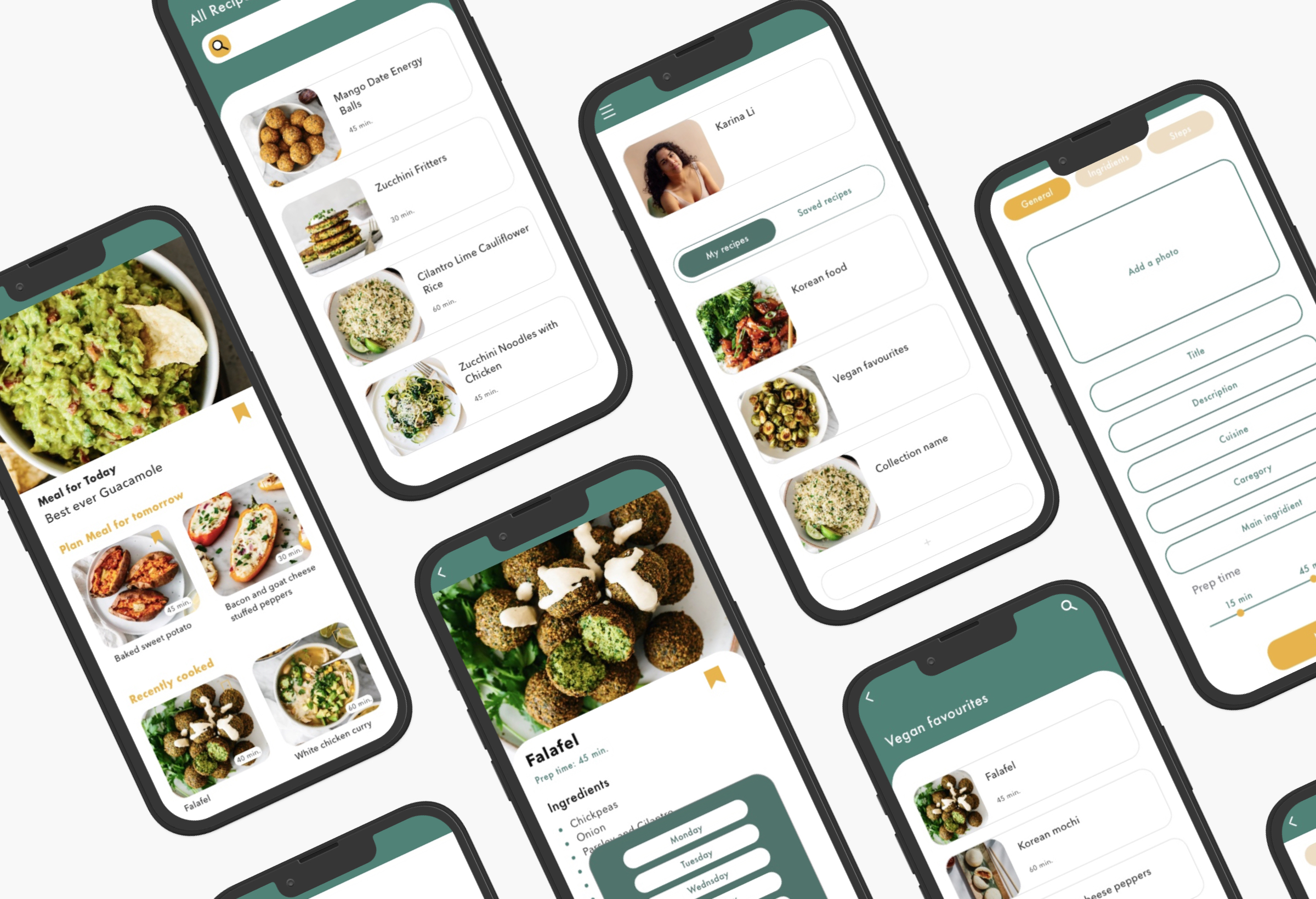
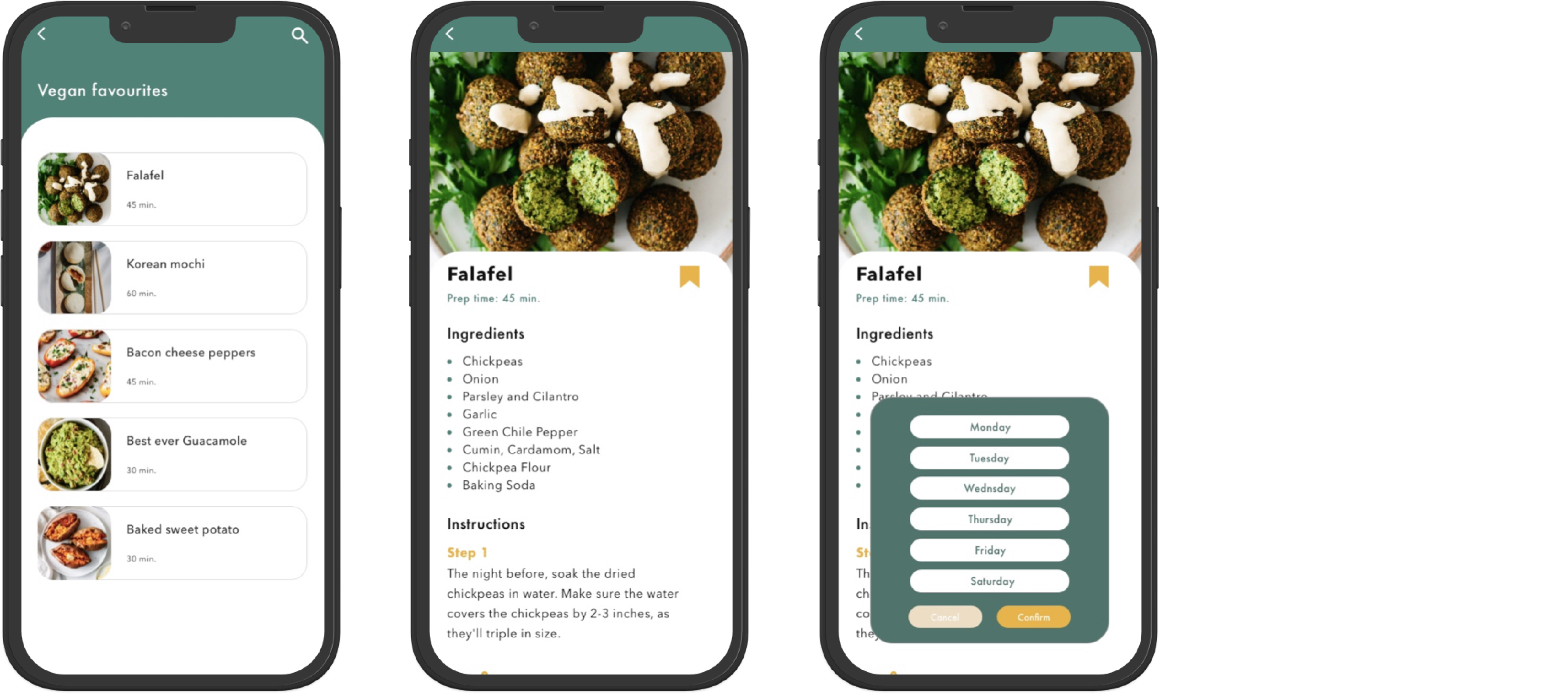
The Result
KeepCook app focuses on delivering a user-centric experience, ensuring convenience and transparency throughout its key features
Feature 01: Users have the ability to create personalized recipes, save them, and categorize them into folders for efficient and convenient organization.

Feature 02: Users can apply filters to search for dishes based on cuisine type, taste preferences, and preparation time, enabling them to easily find the recipes they need.

Feature 03: Users can select and add recipes to their weekly meal plan.

Reflections
Interpretation of the Project: My goal was to create a user-friendly recipe app that made it convenient for users to create, organize, discover, and plan meals for the week.
Change in Direction: I initially planned to include a shopping list feature but altered my approach after user research revealed the core focus should be on recipe management and meal planning.
Areas for Improvement: In hindsight, I'd spend more time brainstorming and consider integrating sustainable food consumption concepts into the app's features.